Edit documentation with illustrations
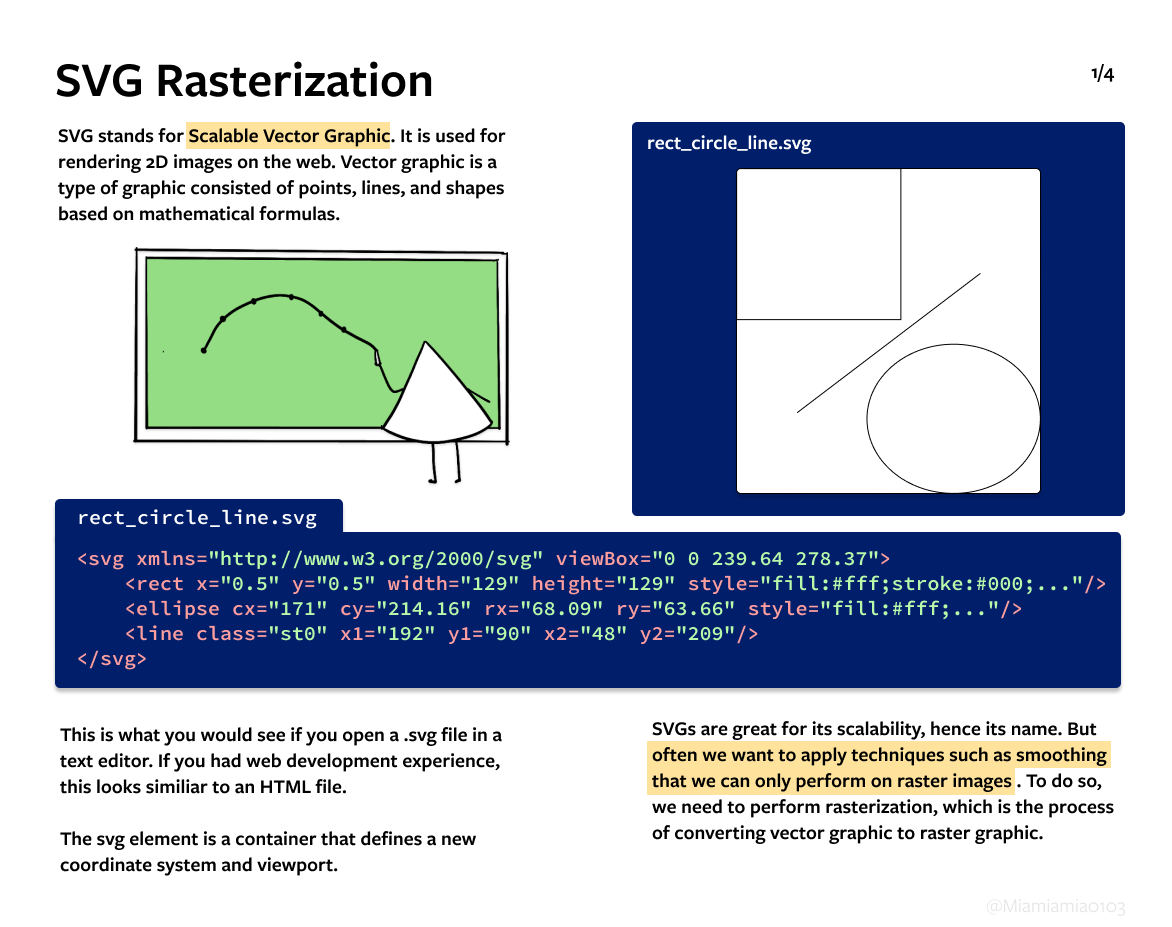
misc/SVG-illustration-1.png
0 → 100644
131 KB
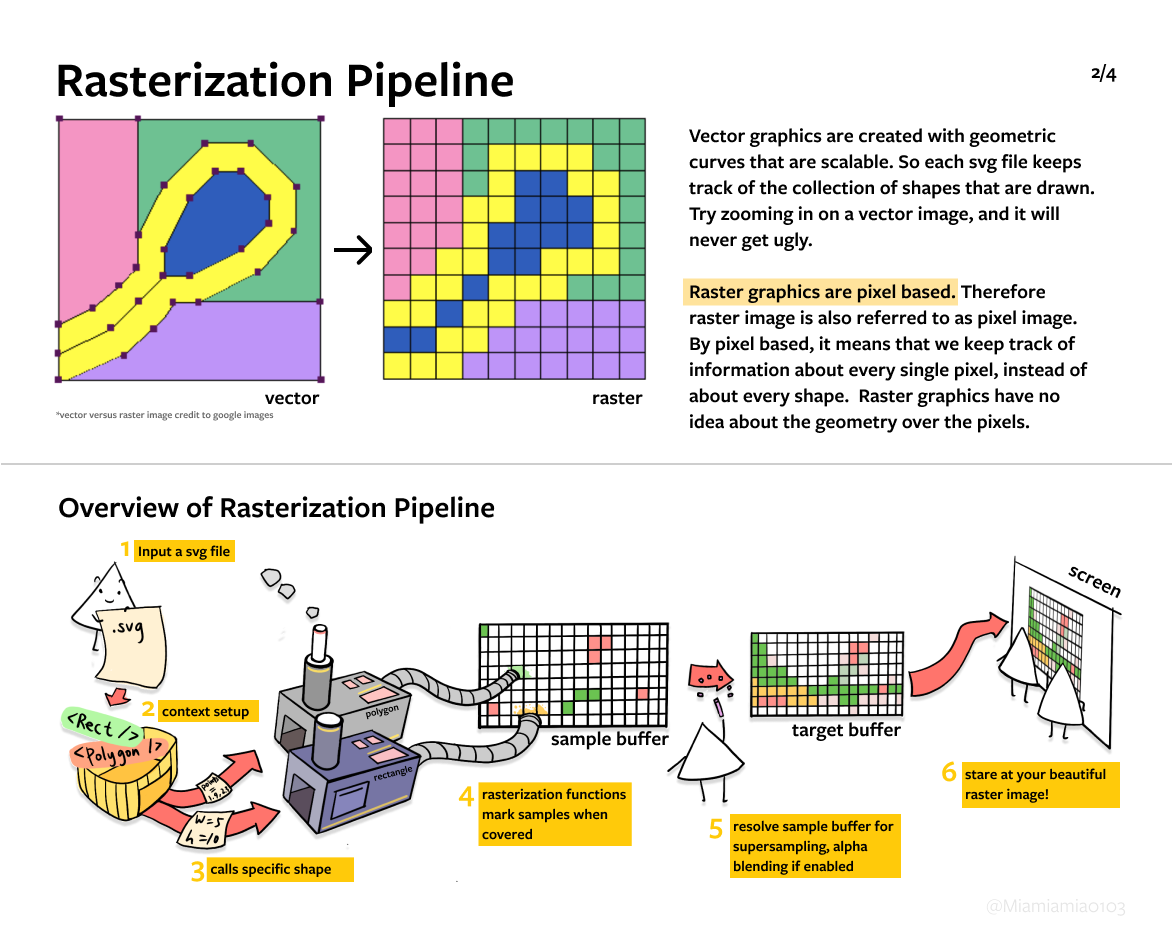
misc/SVG-illustration-2.png
0 → 100644
231 KB
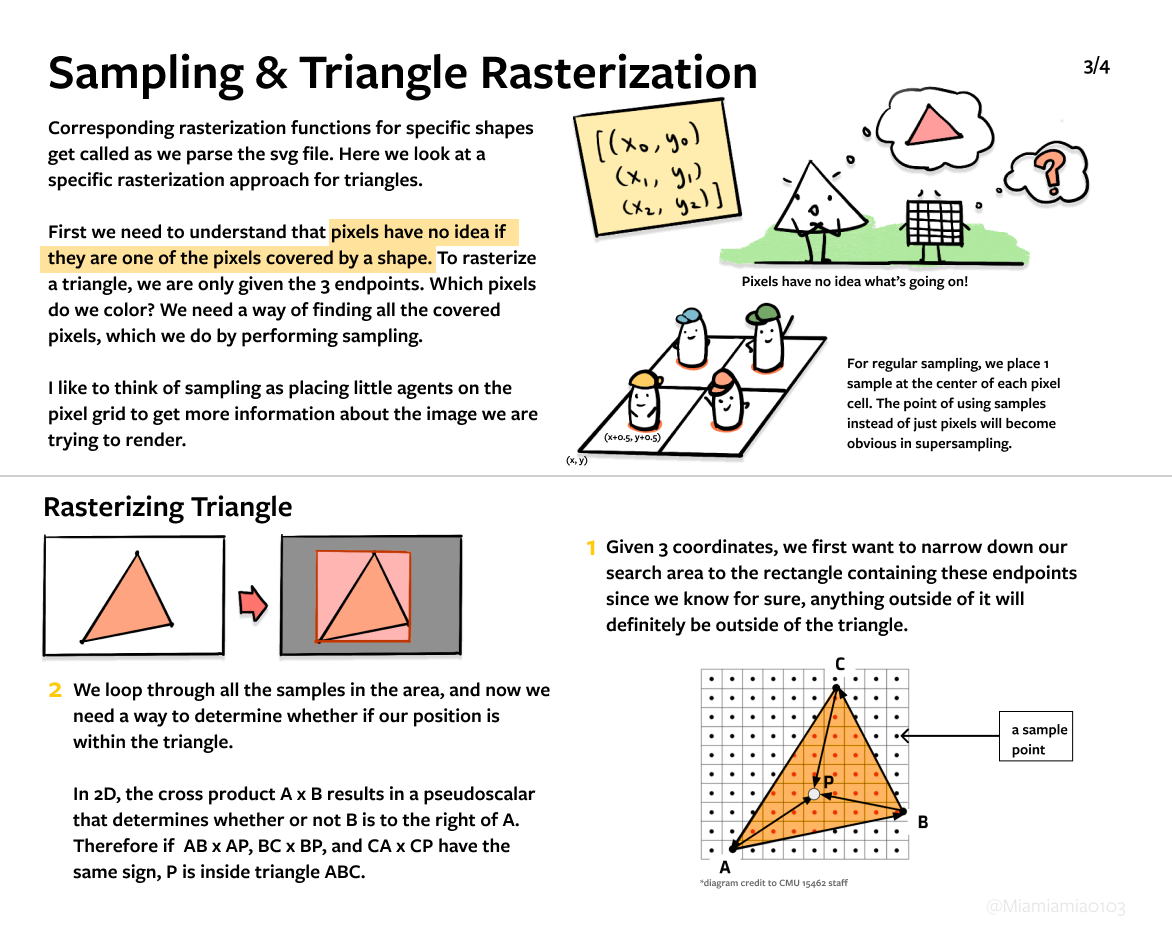
misc/SVG-illustration-3.png
0 → 100644
244 KB
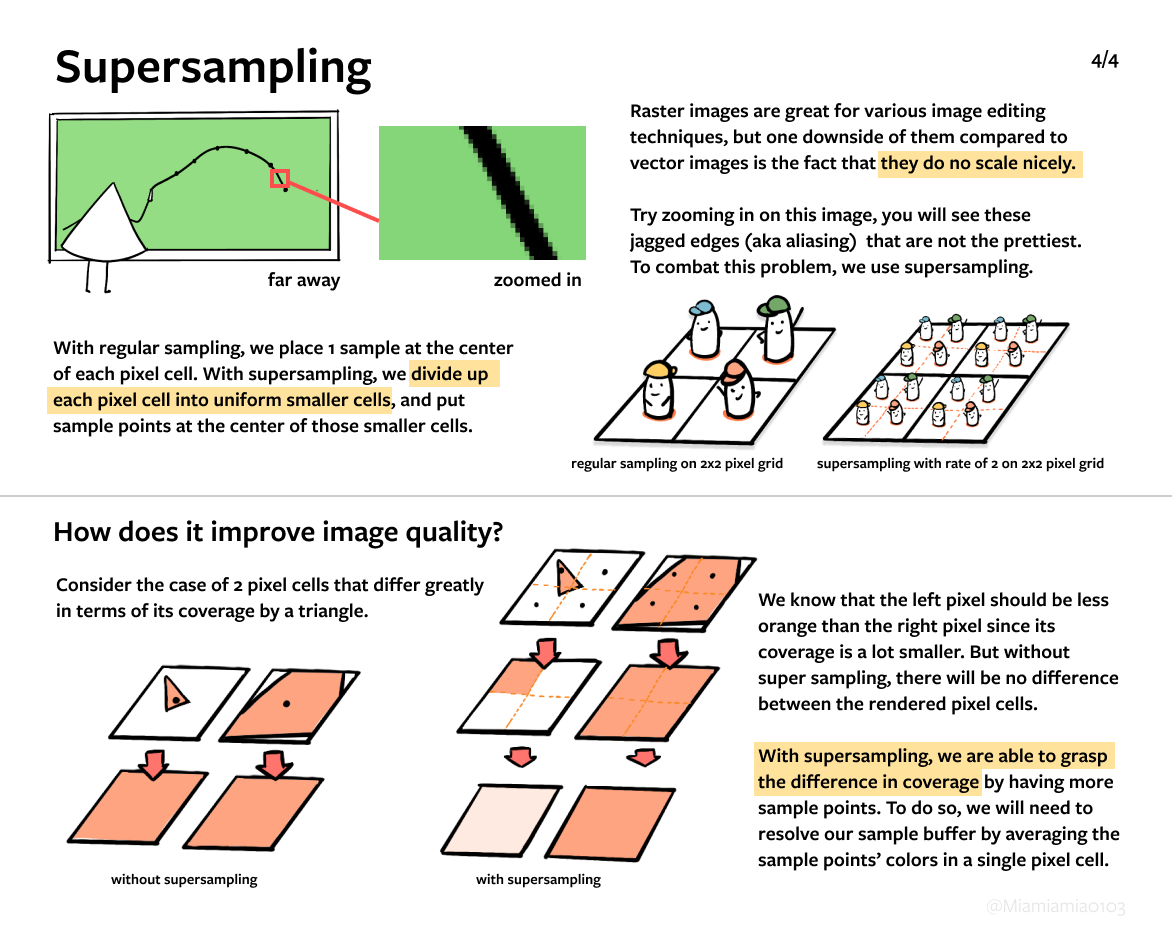
misc/SVG-illustration-4.png
0 → 100644
220 KB